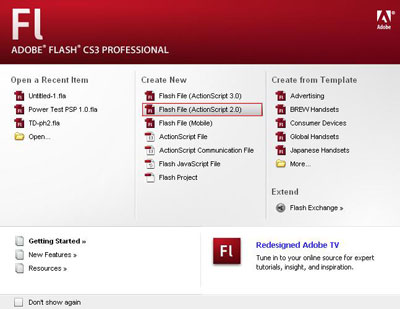
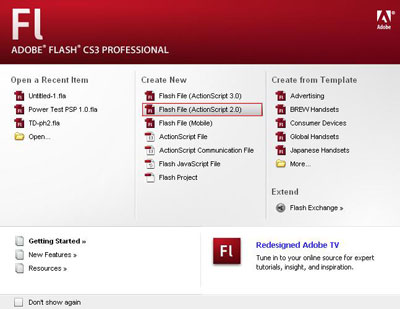
CREATE ANIMATIONS IN FLASH یک برنامه قدرتمند در زمینه گرافیک، انیمیشن و البته برنامه نویسی است که می تواند به عنوان کلید در کامپیوتر شما استفاده شود. ما برای برنامه فلش میسازیم تا بتوانید به دلخواه تصاویر ساده بسازید و در فرمت های مختلف ذخیره کنید برنامه فلش را به شما آموزش میدهیم. بنابراین در این مقاله سعی می کنیم این آموزش را تا حد امکان ساده کنیم و در آینده آموزش های حرفه ای بیشتری اضافه خواهیم کرد، خواهید دید که گزینه های زیادی در 
 وجود دارد، بنابراین در تصویر بالا در قسمت Create New کلیک کنید. روی فایل فلش (ActionScript 2.0) برای رفتن به صفحه اصلی برنامه و در این صفحه می توانید هر کاری مثل برنامه نویسی، گرافیک و ذخیره کنید حالا یک صفحه سفید با نوار ابزار چهار در چهار به خودتان نگاه می کنید. . در این آموزش ما با 4 نوار ابزار کار می کنیم که اصلی ترین آنها نوار ابزار بالا و سمت چپ است. برای این کار بر روی تب Properties کلیک کنید و مانند تصویر بالا بر روی Size: در نوار پایین کلیک کنید.اگر این درخت آنجا نیست، فلش کوچکی را که شبیه مثلث است فشار دهید تا همه برگههای
وجود دارد، بنابراین در تصویر بالا در قسمت Create New کلیک کنید. روی فایل فلش (ActionScript 2.0) برای رفتن به صفحه اصلی برنامه و در این صفحه می توانید هر کاری مثل برنامه نویسی، گرافیک و ذخیره کنید حالا یک صفحه سفید با نوار ابزار چهار در چهار به خودتان نگاه می کنید. . در این آموزش ما با 4 نوار ابزار کار می کنیم که اصلی ترین آنها نوار ابزار بالا و سمت چپ است. برای این کار بر روی تب Properties کلیک کنید و مانند تصویر بالا بر روی Size: در نوار پایین کلیک کنید.اگر این درخت آنجا نیست، فلش کوچکی را که شبیه مثلث است فشار دهید تا همه برگههای 
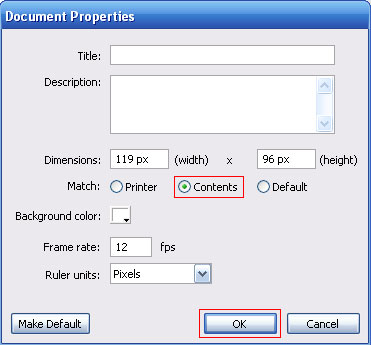
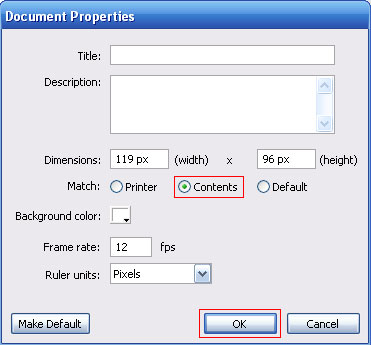
 را به شما نشان دهد، پنجرهای مانند تصویر بالا باز میشود که میتوانید اندازه صفحه نمایش را بر حسب پیکسل در کادرها وارد کنید.به قسمت Dimensions و در نهایت گزینه Match در قسمت Contents بروید و OK را انتخاب کنید تا اندازه صفحه نمایش خود را تنظیم کنید. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید. MASNAIMG 5 اکنون باید پس زمینه را به اندازه کافی برای آن آماده کنید، مانند تصویر بالا روی گزینه 2 ضربه بزنید و مانند تصویر بالا با استفاده از گزینه 3 رنگ را انتخاب کنید، سپس آن را بکشید. ظاهری که می خواهید و در نهایت تنظیمات را روی آن تنظیم کنید. تصویر عنصر را به صورت زیر تنظیم کنید:
را به شما نشان دهد، پنجرهای مانند تصویر بالا باز میشود که میتوانید اندازه صفحه نمایش را بر حسب پیکسل در کادرها وارد کنید.به قسمت Dimensions و در نهایت گزینه Match در قسمت Contents بروید و OK را انتخاب کنید تا اندازه صفحه نمایش خود را تنظیم کنید. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید. MASNAIMG 5 اکنون باید پس زمینه را به اندازه کافی برای آن آماده کنید، مانند تصویر بالا روی گزینه 2 ضربه بزنید و مانند تصویر بالا با استفاده از گزینه 3 رنگ را انتخاب کنید، سپس آن را بکشید. ظاهری که می خواهید و در نهایت تنظیمات را روی آن تنظیم کنید. تصویر عنصر را به صورت زیر تنظیم کنید: 
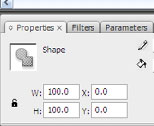
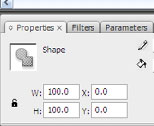
 همانطور که در تصویر بالا می بینید، ارتفاع و عرض با نام های W و H باید 100 و موقعیت با نام X و Y باید 0.0 باشد تا پس زمینه به درستی با تصویر مطابقت داشته باشد. البته ارتفاع و اندازه را بزرگتر از اندازه صفحه نمایش دهید، اما X و Y باید در جای خود قرار گیرند تا پس زمینه شما کاملاً پشت صفحه باشد. حالا در اینجا می خواهیم دایره را از چپ به راست حرکت دهیم و آن را تقسیم کنیم. راه حل. برای این کار، پس از تنظیم پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید دایره قرمز را بچرخانید (دوباره بهتر است آن را به صورت دایره قرمز گروه بندی کنید) با فشار دادن Ctrl + Gبرای مدیریت پنجره ها می توانید به نوار نمایش در بالای صفحه بروید و با ابزارهای کنار آن می توانید تمام پنجره ها را مدیریت کنید، برای این کار فقط روی دایره قرمز رنگ کلیک کرده و با موس حرکت می کنید. . . یا از کلیدهای جهت دار استفاده کنید و کمی به سمت راست اسکرول کنید و F6 را فشار دهید. این کار را تا جایی انجام دهید که دایره قرمز شما مطابق تصویر بالا به سمت راست حرکت کند، توجه داشته باشید که بعد از جابجایی دایره باید F6 را فشار دهید. برای ثبت حرکت خود به عنوان یک قاب کلیک کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Control Click را بزنید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. به سمت راست حرکت کنید. اکنون به جای استفاده از دایره ها، می توانید از خطوط یا حتی تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این انیمیشن ها را به شکل های دیگر تبدیل کرده و با فشار دادن F6 آنها را ذخیره کنید. .اکنون می توانید تصویر متحرک را با فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید مطابق تصویر زیر به این آدرس بروید:
همانطور که در تصویر بالا می بینید، ارتفاع و عرض با نام های W و H باید 100 و موقعیت با نام X و Y باید 0.0 باشد تا پس زمینه به درستی با تصویر مطابقت داشته باشد. البته ارتفاع و اندازه را بزرگتر از اندازه صفحه نمایش دهید، اما X و Y باید در جای خود قرار گیرند تا پس زمینه شما کاملاً پشت صفحه باشد. حالا در اینجا می خواهیم دایره را از چپ به راست حرکت دهیم و آن را تقسیم کنیم. راه حل. برای این کار، پس از تنظیم پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید دایره قرمز را بچرخانید (دوباره بهتر است آن را به صورت دایره قرمز گروه بندی کنید) با فشار دادن Ctrl + Gبرای مدیریت پنجره ها می توانید به نوار نمایش در بالای صفحه بروید و با ابزارهای کنار آن می توانید تمام پنجره ها را مدیریت کنید، برای این کار فقط روی دایره قرمز رنگ کلیک کرده و با موس حرکت می کنید. . . یا از کلیدهای جهت دار استفاده کنید و کمی به سمت راست اسکرول کنید و F6 را فشار دهید. این کار را تا جایی انجام دهید که دایره قرمز شما مطابق تصویر بالا به سمت راست حرکت کند، توجه داشته باشید که بعد از جابجایی دایره باید F6 را فشار دهید. برای ثبت حرکت خود به عنوان یک قاب کلیک کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Control Click را بزنید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. به سمت راست حرکت کنید. اکنون به جای استفاده از دایره ها، می توانید از خطوط یا حتی تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این انیمیشن ها را به شکل های دیگر تبدیل کرده و با فشار دادن F6 آنها را ذخیره کنید. .اکنون می توانید تصویر متحرک را با فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید مطابق تصویر زیر به این آدرس بروید: 
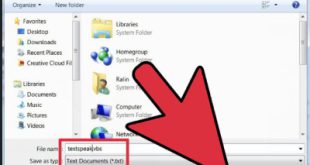
 0 پس از باز کردن صفحه صادرات، باید فرمت را در قسمت Save as type انتخاب کنید که عبارت است از آی تیمی تواند GIF یا SWF باشد. پس از انتخاب فرمت، یک مکان و یک نام برای آن انتخاب کنید و دکمه ذخیره را بزنید، حال اگر فرمت SWF را انتخاب کنید، پس از کلیک روی گزینه SAVE، پنجره ای مانند
0 پس از باز کردن صفحه صادرات، باید فرمت را در قسمت Save as type انتخاب کنید که عبارت است از آی تیمی تواند GIF یا SWF باشد. پس از انتخاب فرمت، یک مکان و یک نام برای آن انتخاب کنید و دکمه ذخیره را بزنید، حال اگر فرمت SWF را انتخاب کنید، پس از کلیک روی گزینه SAVE، پنجره ای مانند 
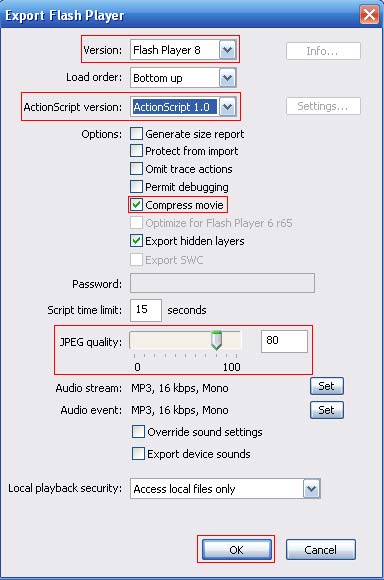
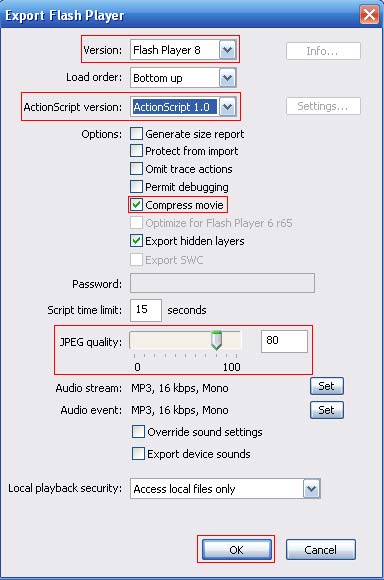
 در این پنجره باز می شود. تنظیمات خود را مانند تصویر بالا انجام می دهید تا قسمت JPEG مال شما باشد و بتوانید کیفیت را با اندازه تصویر تنظیم کنید، تصویری را که دوست دارید انتخاب کنید و همچنین می توانید سایر گزینه های مرتبط را برای فریم کمتر یا بیشتر تنظیم کنید. متوسط. در نهایت دکمه ok را فشار دهید و به مکان مشخص شده بالا بروید و فایل فلش swf را پیدا کنید. (همه این نکات در این آموزش استفاده شده است و اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به فلش از کلیدهای Ctrl Z و برای بازگشت به آخرین فعالیت از کلیدهای Ctrl Y استفاده کنید. – می توانید از کلیدهای Ctrl + G برای گروه بندی اشکال استفاده کنید. برای برگرداندن شکل به حالت اولیه باید روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای کپی اشکال باید کلید CTRL را نگه داشته و شکل مورد نظر را انتخاب کنید سپس کلید سمت چپ را فشار داده و ماوس را حرکت دهید.برای تغییر طرح های خود باید روی طرح مورد نظر کلیک راست کرده و سپس گزینه Free Change را انتخاب کنید. حرکت یا چرخش با استفاده از خطوط مشکل. – برای کپی کردن یک تصویر در ناحیه فلش، کافیست تصویر مورد نظر را با موس به داخل پنجره برنامه فلش بکشید و پس از کپی کردن تصویر خود در نوار ابزار سمت راست – برای کنترل کادر می توانید از نوار ابزار استفاده کنید. در بالا می توانید از 3 آیکون برای تنظیم فریم ها استفاده کنید و همچنین می توانید با کلیک راست روی تمام فریم ها کارهای دیگری انجام دهید. توجه داشته باشید که این دستورالعمل ها ممکن است تغییر کنند.
در این پنجره باز می شود. تنظیمات خود را مانند تصویر بالا انجام می دهید تا قسمت JPEG مال شما باشد و بتوانید کیفیت را با اندازه تصویر تنظیم کنید، تصویری را که دوست دارید انتخاب کنید و همچنین می توانید سایر گزینه های مرتبط را برای فریم کمتر یا بیشتر تنظیم کنید. متوسط. در نهایت دکمه ok را فشار دهید و به مکان مشخص شده بالا بروید و فایل فلش swf را پیدا کنید. (همه این نکات در این آموزش استفاده شده است و اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به فلش از کلیدهای Ctrl Z و برای بازگشت به آخرین فعالیت از کلیدهای Ctrl Y استفاده کنید. – می توانید از کلیدهای Ctrl + G برای گروه بندی اشکال استفاده کنید. برای برگرداندن شکل به حالت اولیه باید روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای کپی اشکال باید کلید CTRL را نگه داشته و شکل مورد نظر را انتخاب کنید سپس کلید سمت چپ را فشار داده و ماوس را حرکت دهید.برای تغییر طرح های خود باید روی طرح مورد نظر کلیک راست کرده و سپس گزینه Free Change را انتخاب کنید. حرکت یا چرخش با استفاده از خطوط مشکل. – برای کپی کردن یک تصویر در ناحیه فلش، کافیست تصویر مورد نظر را با موس به داخل پنجره برنامه فلش بکشید و پس از کپی کردن تصویر خود در نوار ابزار سمت راست – برای کنترل کادر می توانید از نوار ابزار استفاده کنید. در بالا می توانید از 3 آیکون برای تنظیم فریم ها استفاده کنید و همچنین می توانید با کلیک راست روی تمام فریم ها کارهای دیگری انجام دهید. توجه داشته باشید که این دستورالعمل ها ممکن است تغییر کنند.
ساخت عکس متحرک در FLASH
.