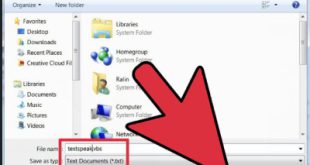
LOGIN همه چیز درباره لوگو یک لوگو نقش مهمی در تعیین ارزش کلی یک نام تجاری ایفا می کند و شرکت های بزرگ این را می دانند، به همین دلیل است که مدیران پول زیادی را برای ایجاد یک لوگو خرج می کنند. اگر یک شرکت برندسازی را به طور موثر انجام دهد، بسیاری از افراد می توانند با نگاه کردن به لوگو به سرعت برند را شناسایی کنند. لوگوموشن چیست؟ Logomotion یک پله بالاتر از یک لوگوی استاتیک/فقط گرافیکی است زیرا هیچ افکتی وجود ندارد. . Logomotion در مورد افزودن افکتها و انیمیشنها به لوگوی شما است، از جلوههای پویا ساده گرفته تا یک نمایش اسلاید ویدیویی کامل. برندسازی شرکتی به عوامل زیادی مانند هدف کسب و کار، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به یک تصویرگر یا انیماتور بسپارید تا بهترین انتقال لوگوی شرکت را داشته باشید. نحوه استفاده از قدرت LOGOMOTIONS بیش از یک راه برای استفاده از قدرت Logomotions وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید و جالب خود را تبلیغ کنید تا در دنیای رقابتی تجارت متمایز شوید.• رسانه های اجتماعی: از لوگوی GIF استفاده کنید و با یک پیام بنویسید یا یک ویدیو درج کنید و برای اطلاعات بیشتر در شبکه های اجتماعی پست کنید.• وب سایت شرکت: می توانید از لوگوی موجود در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر مثبتی بر روی آنها بگذارید. • ارائه ها: می توانید شکلک های متحرک را به ارائه های خود اضافه کنید تا اصالت را نشان دهید. • تبلیغات – در نهایت، می توانید از بنرهای متحرک در مواد بازاریابی، صفحه فروش و ویدیوهای بازاریابی خود استفاده کنید تا توجه را جلب کنید و بینندگان را برای شنیدن پیام خود هیجان زده کنید. چگونه با استفاده از افترافکت یک لوگوی متحرک بسازیم در اینجا شما را با اصول انیمیشن لوگو آشنا می کنیم. در حالی که ما از Adobe After Effects برای این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن عملکرد یکسانی دارند، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد. مرحله 1: آماده کردن فایل لوگو ما با ایجاد لوگوی خود در Adobe Illustrator (یا برنامه طراحی معادل شما) شروع می کنیم. این برای اطمینان از اینکه فایل آیکون ما برای انیمیشن آماده شده است. اگرچه برنامه انیمیشن خود بر اساس فونت های شطرنجی است، فایل های منبع آیکون باید در فرمت برداری باشند.این به شما این امکان را می دهد که آنها را بدون از دست دادن کیفیت تصویر مقیاس بندی کنید، که بعداً هنگام کار با لایه های سبک سازی مفید خواهد بود.همچنین، لوگو باید به جای درج یک عنصر، لایه لایه باشد. این به شما این امکان را می دهد تا با ایجاد بخش های جداگانه کد به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس قطعات آیکون خود را کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن ماهیت دیجیتالی دارد، ما در رنگ های RGB نیز کار می کنیم. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب نماد خود و رفتن به Edit > Edit Colors > Convert to RGB آن را تغییر دهید. پس از آماده شدن، نماد را به عنوان یک فایل لایه صادر کنید. همانطور که انواع فایل های Effects را در خانواده نرم افزار Adobe مشاهده کردید، آیکون تولید شده را به عنوان یک فایل AI (Adobe Illustrator) ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از فایل های مختلف استفاده کنید. فایل های برداری
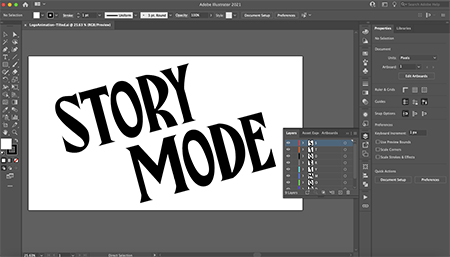
LOGIN همه چیز درباره لوگو یک لوگو نقش مهمی در تعیین ارزش کلی یک نام تجاری ایفا می کند و شرکت های بزرگ این را می دانند، به همین دلیل است که مدیران پول زیادی را برای ایجاد یک لوگو خرج می کنند. اگر یک شرکت برندسازی را به طور موثر انجام دهد، بسیاری از افراد می توانند با نگاه کردن به لوگو به سرعت برند را شناسایی کنند. لوگوموشن چیست؟ Logomotion یک پله بالاتر از یک لوگوی استاتیک/فقط گرافیکی است زیرا هیچ افکتی وجود ندارد. . Logomotion در مورد افزودن افکتها و انیمیشنها به لوگوی شما است، از جلوههای پویا ساده گرفته تا یک نمایش اسلاید ویدیویی کامل. برندسازی شرکتی به عوامل زیادی مانند هدف کسب و کار، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به یک تصویرگر یا انیماتور بسپارید تا بهترین انتقال لوگوی شرکت را داشته باشید. نحوه استفاده از قدرت LOGOMOTIONS بیش از یک راه برای استفاده از قدرت Logomotions وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید و جالب خود را تبلیغ کنید تا در دنیای رقابتی تجارت متمایز شوید.• رسانه های اجتماعی: از لوگوی GIF استفاده کنید و با یک پیام بنویسید یا یک ویدیو درج کنید و برای اطلاعات بیشتر در شبکه های اجتماعی پست کنید.• وب سایت شرکت: می توانید از لوگوی موجود در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر مثبتی بر روی آنها بگذارید. • ارائه ها: می توانید شکلک های متحرک را به ارائه های خود اضافه کنید تا اصالت را نشان دهید. • تبلیغات – در نهایت، می توانید از بنرهای متحرک در مواد بازاریابی، صفحه فروش و ویدیوهای بازاریابی خود استفاده کنید تا توجه را جلب کنید و بینندگان را برای شنیدن پیام خود هیجان زده کنید. چگونه با استفاده از افترافکت یک لوگوی متحرک بسازیم در اینجا شما را با اصول انیمیشن لوگو آشنا می کنیم. در حالی که ما از Adobe After Effects برای این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن عملکرد یکسانی دارند، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد. مرحله 1: آماده کردن فایل لوگو ما با ایجاد لوگوی خود در Adobe Illustrator (یا برنامه طراحی معادل شما) شروع می کنیم. این برای اطمینان از اینکه فایل آیکون ما برای انیمیشن آماده شده است. اگرچه برنامه انیمیشن خود بر اساس فونت های شطرنجی است، فایل های منبع آیکون باید در فرمت برداری باشند.این به شما این امکان را می دهد که آنها را بدون از دست دادن کیفیت تصویر مقیاس بندی کنید، که بعداً هنگام کار با لایه های سبک سازی مفید خواهد بود.همچنین، لوگو باید به جای درج یک عنصر، لایه لایه باشد. این به شما این امکان را می دهد تا با ایجاد بخش های جداگانه کد به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس قطعات آیکون خود را کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن ماهیت دیجیتالی دارد، ما در رنگ های RGB نیز کار می کنیم. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب نماد خود و رفتن به Edit > Edit Colors > Convert to RGB آن را تغییر دهید. پس از آماده شدن، نماد را به عنوان یک فایل لایه صادر کنید. همانطور که انواع فایل های Effects را در خانواده نرم افزار Adobe مشاهده کردید، آیکون تولید شده را به عنوان یک فایل AI (Adobe Illustrator) ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از فایل های مختلف استفاده کنید. فایل های برداری  مراحل طراحی و ایجاد یک نماد متحرک مرحله 2: نماد را در After Effects وارد کنید.افتر افکت را باز کنید. رابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، بنابراین بیایید به اصول اولیه بپردازیم: 1- کنترل پنل: اینجاست که می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم، ابزار متن و غیره دسترسی داشته باشید.2-داشبورد پروژه: این جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید. دویدن توربو سطوح پایه ای هستند که هر کدام برنامه تمرینی جداگانه خود را دارند. در بخش بعدی، از بازه زمانی واقعی در سمت راست (جایی که رویدادهای انیمیشن را برای ترسیم مقیاس بر اساس زمان تنظیم میکنید) و ناحیه خلاصه در سمت چپ (جایی که ویژگیهای ویژگی رسانه مطمئن نیستید کدام ابزار یا دکمه را روی آن نگه دارید برای نشان دادن، برای وارد کردن فایل نماد خود، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به File > Go to Import > File بروید.
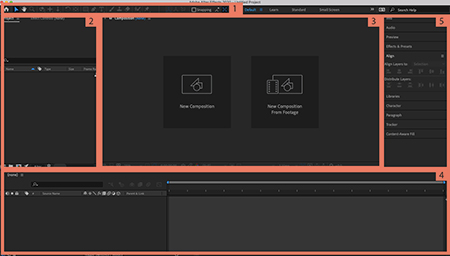
مراحل طراحی و ایجاد یک نماد متحرک مرحله 2: نماد را در After Effects وارد کنید.افتر افکت را باز کنید. رابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، بنابراین بیایید به اصول اولیه بپردازیم: 1- کنترل پنل: اینجاست که می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم، ابزار متن و غیره دسترسی داشته باشید.2-داشبورد پروژه: این جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید. دویدن توربو سطوح پایه ای هستند که هر کدام برنامه تمرینی جداگانه خود را دارند. در بخش بعدی، از بازه زمانی واقعی در سمت راست (جایی که رویدادهای انیمیشن را برای ترسیم مقیاس بر اساس زمان تنظیم میکنید) و ناحیه خلاصه در سمت چپ (جایی که ویژگیهای ویژگی رسانه مطمئن نیستید کدام ابزار یا دکمه را روی آن نگه دارید برای نشان دادن، برای وارد کردن فایل نماد خود، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به File > Go to Import > File بروید.  Motion Logo Design مرحله 3: Comp Setup Comp محفظهای است که به شما امکان میدهد فایلهای رسانهای را لایهبندی، ویرایش و متحرک کنید. بزرگترین تولید شامل، مانند یک فیلم، چندین کامپوزیت دارد که در پانلهای پخشکننده مرتب شدهاند، بنابراین میتوانید Comps را به عنوان یک صحنه در آن فیلم در نظر بگیرید. و هر خط comp یک جدول زمانی جداگانه است.در مورد ما، یک انیمیشن لوگوی کمتر از پنج ثانیه نیاز به پیکربندی بسیار کمی داردبیایید با یک پس زمینه ساده شروع کنیم. در پنل Background، راست کلیک کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پسزمینه سیاه شروع میکنیم، اما میتوانید هر رنگی را که برای پسزمینه میخواهید در نام در پنجره پایین انتخاب کنید. روی دکمه Create Build Scale کلیک کرده و OK را انتخاب کنید. اکنون فایل آیکون خود را از پنل پروژه به پنل تایم لاین بکشید و آیکون خود را در پنجره پیش نمایش ساخت مشاهده خواهید کرد. اگر نه، حتما سطوح را با کشیدن پس زمینه زیر فایل آیکون تنظیم کنید. روی فایل نماد در گروه تنظیمات کلیک راست کرده و Create > Transform را انتخاب کنید. To Overlay Multilayer را انتخاب کنید. با این کار فایل آیکون شما به بسته دیگری تغییر می کند (می توانید ببینید که نماد تغییر کرده است). اکنون با دوبار کلیک کردن بر روی فایل آیکون، یک تب جدید باز می شود و شما را به این ترکیب جدید که شامل تمام لایه های جداگانه ای است که در Illustrator تنظیم کرده اید می برد. اکنون میتوانید نحوه عملکرد ترکیبها را ببینید: آنها مانند پوشههای تودرتو هستند.در صورت تمایل، می توانید با کلیک راست و انتخاب Precompose، هر یک از این سطوح را به ترکیبات خود تغییر دهیدجدول زمانی مرتبط با مؤلفه کلیدی
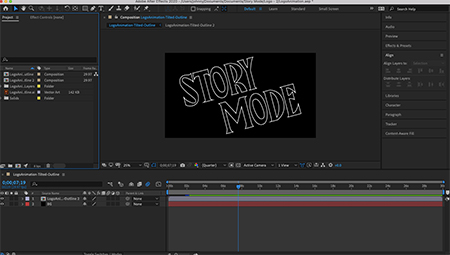
Motion Logo Design مرحله 3: Comp Setup Comp محفظهای است که به شما امکان میدهد فایلهای رسانهای را لایهبندی، ویرایش و متحرک کنید. بزرگترین تولید شامل، مانند یک فیلم، چندین کامپوزیت دارد که در پانلهای پخشکننده مرتب شدهاند، بنابراین میتوانید Comps را به عنوان یک صحنه در آن فیلم در نظر بگیرید. و هر خط comp یک جدول زمانی جداگانه است.در مورد ما، یک انیمیشن لوگوی کمتر از پنج ثانیه نیاز به پیکربندی بسیار کمی داردبیایید با یک پس زمینه ساده شروع کنیم. در پنل Background، راست کلیک کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پسزمینه سیاه شروع میکنیم، اما میتوانید هر رنگی را که برای پسزمینه میخواهید در نام در پنجره پایین انتخاب کنید. روی دکمه Create Build Scale کلیک کرده و OK را انتخاب کنید. اکنون فایل آیکون خود را از پنل پروژه به پنل تایم لاین بکشید و آیکون خود را در پنجره پیش نمایش ساخت مشاهده خواهید کرد. اگر نه، حتما سطوح را با کشیدن پس زمینه زیر فایل آیکون تنظیم کنید. روی فایل نماد در گروه تنظیمات کلیک راست کرده و Create > Transform را انتخاب کنید. To Overlay Multilayer را انتخاب کنید. با این کار فایل آیکون شما به بسته دیگری تغییر می کند (می توانید ببینید که نماد تغییر کرده است). اکنون با دوبار کلیک کردن بر روی فایل آیکون، یک تب جدید باز می شود و شما را به این ترکیب جدید که شامل تمام لایه های جداگانه ای است که در Illustrator تنظیم کرده اید می برد. اکنون میتوانید نحوه عملکرد ترکیبها را ببینید: آنها مانند پوشههای تودرتو هستند.در صورت تمایل، می توانید با کلیک راست و انتخاب Precompose، هر یک از این سطوح را به ترکیبات خود تغییر دهیدجدول زمانی مرتبط با مؤلفه کلیدی  ایجاد نماد انیمیشن مرحله 4: انیمیشن فریم کلیدی کار پشت افکت ها (و اکثر نرم افزارهای انیمیشن) از طریق فریم های کلیدی انجام می شود. فریم های کلیدی نشانگرهای خاصی هستند که می توانند در طول ساعت تنظیم شوند و می توان از آنها برای تعیین زمان شروع و پایان یک انیمیشن استفاده کرد. به عنوان مثال، اجازه دهید با یک حرکت ساده شروع کنیم: محو شدن. بسیاری از ویژگی ها به یک شی متصل می شوند و ویژگی هایی که در طول زمان تغییر می کنند اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار نماد کمپ کلیک کنید و ویژگی زیر را تغییر دهید.
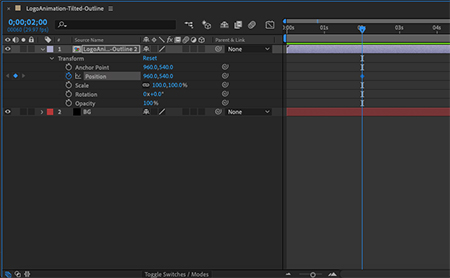
ایجاد نماد انیمیشن مرحله 4: انیمیشن فریم کلیدی کار پشت افکت ها (و اکثر نرم افزارهای انیمیشن) از طریق فریم های کلیدی انجام می شود. فریم های کلیدی نشانگرهای خاصی هستند که می توانند در طول ساعت تنظیم شوند و می توان از آنها برای تعیین زمان شروع و پایان یک انیمیشن استفاده کرد. به عنوان مثال، اجازه دهید با یک حرکت ساده شروع کنیم: محو شدن. بسیاری از ویژگی ها به یک شی متصل می شوند و ویژگی هایی که در طول زمان تغییر می کنند اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار نماد کمپ کلیک کنید و ویژگی زیر را تغییر دهید.  لوگوی خود را با استفاده از فریمهای کلیدی متحرک کنید مرحله 5: لوگوی خود را با لایههای طراحی متحرک کنید حال اجازه دهید به برخی از تکنیکهای جالبتر انیمیشن با لایههای طراحی نگاه کنیم. لایههای طراحی، اشیایی هستند که حاوی اطلاعات مسیریابی هستند، مانند نقاط لنگر و خطوط اتصال (مانند مواردی که در برنامههای برداری وجود دارد)، و دستکاری آنها مجموعهای از امکانات انیمیشن را فراتر از قابلیت تبدیل باز میکند.لایههای شکل گنجانده شدهاند و میتوانید با کلیک راست و انتخاب Create > Create Shapes from Vector Layer، یک گرافیک برداری را به شکل تبدیل کنید.ابتدا آیکون را به یک لایه شکل تبدیل می کنیم. در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shapes from Vector Layer را انتخاب کنید. خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است. این یک قالب طراحی است. در زیر لایه Design، ویژگی Content و Transform را مشاهده خواهید کرد. در سمت چپ ویژگی محتوا، یک دکمه افزودن نیز پیدا خواهید کرد که به شما امکان می دهد ویژگی های اضافی را برای جابجایی انتخاب کنید. لایه های طراحی دارای یک دکمه افزودن هستند (در سمت راست ویژگی محتوا) که به شما امکان می دهد ویژگی های مختلف انیمیشن مانند Clip Paths را اضافه کنید. برای لوگوی خود از یک انیمیشن محبوب و مفید با Trim Paths استفاده کردیم. برای این کار، Clipping Paths را با استفاده از دکمه Add برای هر حرف به لایه های طراحی اضافه می کنیم. همچنین، ویژگی Keyframe Duration را روی 0% در شروع تایمر و 100% پس از حدود 1 دقیقه تنظیم کردم. همانطور که می بینید، این باعث می شود که دنباله حروف توسط عقربه نامرئی در زمان واقعی ترسیم شود.با استفاده از چندین لایه استایل و خاصیت Repeater می توانیم یک پس زمینه متحرک ایجاد کنیمبا مراجعه به ویرایشگر نمودار می توانید نمایش بصری زمان را مشاهده کنید. برای انجام این کار، روی نماد گرافیکی (اگر ماوس را روی آن نگه دارید با برچسب ویرایشگر نمودار) نزدیک بالای جدول زمانی کلیک کنید، و با این کار خط زمانی به یک نمودار خطی تغییر می کند. یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید. اکنون که شروع و پایان صفحه کلید را ایجاد کردیم، محاسبه زمان را به After Effects واگذار کردیم. بدون مسیریابی، After Effects هر فریم از انیمیشن را به طور یکنواخت متحرک می کند و در نتیجه یک خط کاملاً مستقیم ایجاد می کند. با این حال، تغییر رزولوشن در زمان مناسب چیزی است که به بازی حس واقعیت می بخشد. ابزار Bezier در پایین ویرایشگر گرافیکی به شما امکان می دهد انحنای گرافیک خط را تنظیم کنید. ویرایشگر تعدادی نماد نقاط مربعی را خواهید دید که با خطوط متصل شده اند، این ابزارهای Bezier هستند. روی یکی از ابزارهای Bézier keyframe کلیک کنید تا ابزاری به نام Convert Keyframes to Auto Bézier را پیدا کنید. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود.حرکت این دسته باعث چرخش خط می شود که زمان حرکت را تغییر می دهدآماده برای صادر کردن کد
لوگوی خود را با استفاده از فریمهای کلیدی متحرک کنید مرحله 5: لوگوی خود را با لایههای طراحی متحرک کنید حال اجازه دهید به برخی از تکنیکهای جالبتر انیمیشن با لایههای طراحی نگاه کنیم. لایههای طراحی، اشیایی هستند که حاوی اطلاعات مسیریابی هستند، مانند نقاط لنگر و خطوط اتصال (مانند مواردی که در برنامههای برداری وجود دارد)، و دستکاری آنها مجموعهای از امکانات انیمیشن را فراتر از قابلیت تبدیل باز میکند.لایههای شکل گنجانده شدهاند و میتوانید با کلیک راست و انتخاب Create > Create Shapes from Vector Layer، یک گرافیک برداری را به شکل تبدیل کنید.ابتدا آیکون را به یک لایه شکل تبدیل می کنیم. در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shapes from Vector Layer را انتخاب کنید. خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است. این یک قالب طراحی است. در زیر لایه Design، ویژگی Content و Transform را مشاهده خواهید کرد. در سمت چپ ویژگی محتوا، یک دکمه افزودن نیز پیدا خواهید کرد که به شما امکان می دهد ویژگی های اضافی را برای جابجایی انتخاب کنید. لایه های طراحی دارای یک دکمه افزودن هستند (در سمت راست ویژگی محتوا) که به شما امکان می دهد ویژگی های مختلف انیمیشن مانند Clip Paths را اضافه کنید. برای لوگوی خود از یک انیمیشن محبوب و مفید با Trim Paths استفاده کردیم. برای این کار، Clipping Paths را با استفاده از دکمه Add برای هر حرف به لایه های طراحی اضافه می کنیم. همچنین، ویژگی Keyframe Duration را روی 0% در شروع تایمر و 100% پس از حدود 1 دقیقه تنظیم کردم. همانطور که می بینید، این باعث می شود که دنباله حروف توسط عقربه نامرئی در زمان واقعی ترسیم شود.با استفاده از چندین لایه استایل و خاصیت Repeater می توانیم یک پس زمینه متحرک ایجاد کنیمبا مراجعه به ویرایشگر نمودار می توانید نمایش بصری زمان را مشاهده کنید. برای انجام این کار، روی نماد گرافیکی (اگر ماوس را روی آن نگه دارید با برچسب ویرایشگر نمودار) نزدیک بالای جدول زمانی کلیک کنید، و با این کار خط زمانی به یک نمودار خطی تغییر می کند. یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید. اکنون که شروع و پایان صفحه کلید را ایجاد کردیم، محاسبه زمان را به After Effects واگذار کردیم. بدون مسیریابی، After Effects هر فریم از انیمیشن را به طور یکنواخت متحرک می کند و در نتیجه یک خط کاملاً مستقیم ایجاد می کند. با این حال، تغییر رزولوشن در زمان مناسب چیزی است که به بازی حس واقعیت می بخشد. ابزار Bezier در پایین ویرایشگر گرافیکی به شما امکان می دهد انحنای گرافیک خط را تنظیم کنید. ویرایشگر تعدادی نماد نقاط مربعی را خواهید دید که با خطوط متصل شده اند، این ابزارهای Bezier هستند. روی یکی از ابزارهای Bézier keyframe کلیک کنید تا ابزاری به نام Convert Keyframes to Auto Bézier را پیدا کنید. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود.حرکت این دسته باعث چرخش خط می شود که زمان حرکت را تغییر می دهدآماده برای صادر کردن کد  مرحله 7: صادرات نشانواره زمانی که آماده صادر کردن لوگوی نهایی خود هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو مناسب است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر متن کلیک کنید و Animated GIF را انتخاب کنید. > آن را به Adobe Media Encoder اضافه کنید و Animated Gif را از منوی کشویی زیر Format انتخاب کنید. روی متن آبی برجسته شده در زیر Preset دوبار کلیک کنید تا پنجره تنظیمات خروجی باز شود. چندین گزینه برای کاهش حجم فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان. برای بستن این پنجره OK را انتخاب کنید. پس از اتمام، نماد پخش سبز رنگ را در گوشه سمت راست بالای Media Encoder انتخاب کنید تا فایل شما در پوشه مورد نظر ظاهر شود. .
مرحله 7: صادرات نشانواره زمانی که آماده صادر کردن لوگوی نهایی خود هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو مناسب است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر متن کلیک کنید و Animated GIF را انتخاب کنید. > آن را به Adobe Media Encoder اضافه کنید و Animated Gif را از منوی کشویی زیر Format انتخاب کنید. روی متن آبی برجسته شده در زیر Preset دوبار کلیک کنید تا پنجره تنظیمات خروجی باز شود. چندین گزینه برای کاهش حجم فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان. برای بستن این پنجره OK را انتخاب کنید. پس از اتمام، نماد پخش سبز رنگ را در گوشه سمت راست بالای Media Encoder انتخاب کنید تا فایل شما در پوشه مورد نظر ظاهر شود. .
لوگوموشن چیست؟ + نحوه طراحی لوگو موشن با برنامه افترافکت
.